今晚一晚上就制作了一个部门选择的公共插件,以前都是页面需要时就从之前的代码复制过来,感觉不够正规。
一晚上就弄了这个插件,感觉比写业务逻辑麻烦多了。
此插件是结合easyui跟ztree
下面是textbox

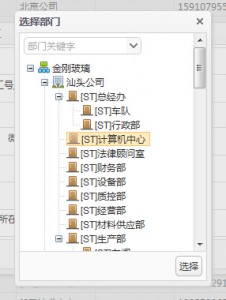
点击更改后就会弹出个选择部门的窗口

点击选择后就会关闭窗口,然后在textbox就会出现选择的值

插件js代码如下,前提得先引用入jquery、easyui、ztree
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 |
var jgPlugin={ org:function(opts){ var _dialog=null;//窗口控件 var _ztree=null;//ztree树控件 var _field_search=null;//搜索下拉列表控件 var _opts=opts; var init=function(){ _dialog=$("<div></div>"); _field_search=$("<input />"); var z=$("<ul class='ztree' style='margin-top:30px;'></ul>"); var d=$("<div style='padding:5px;position:fixed'></div>"); d.append(_field_search); _dialog.append(d); _dialog.append(z); $("body").append(_dialog); $.messager.progress({text:"加载中..."}); //下面的url更改为你实际项目的url,返回的json为{success:true,data:[{id:1,name:'',icon:''}],message:''} $.post("/index.php/Admin/Common/org",{},function(r){ $.messager.progress("close"); if (!r.success) { $.messager.alert("错误", r.message, "error"); return; } var ztree_data=r.data; var icon_url="/Public/plugin/ztree/img/diy/" $.each(ztree_data,function(i,n){ n.icon=icon_url+n.icon+".png"; }); var options={ data:{ simpleData:{ enable:true, pIdKey:"parent_id" } }, view:{ selectedMulti:false } }; _ztree=$.fn.zTree.init(z,options,ztree_data); if(_opts.selectId){ _ztree.selectNode(_ztree.getNodeByParam("id",_opts.selectId)); }else{ _ztree.expandAll(true); } _field_search.combobox({ data:ztree_data, valueField:"id", textField:"name", prompt:"部门关键字", onHidePanel:function(){ var id=$(this).combobox("getValue"); if(id){ _ztree.selectNode(_ztree.getNodeByParam("id",id)); } } }); _dialog.dialog({ closed:true, width:250, height:350, title:'选择部门', buttons:[ { text:'选择', handler:function(){ var node=_ztree.getSelectedNodes()[0]; if(!node){ $.messager.alert("提示","请选择员工所在部门","info"); return; } if(_opts.onSelect){ _opts.onSelect(node); } _ztree.expandAll(false); _dialog.dialog("close"); } }] }); _dialog.dialog("open"); },"json"); }; this.show=function(opts){ if(opts){ $.extend(_opts,opts); } if(_ztree){ if(_opts.selectId){ _ztree.selectNode(_ztree.getNodeByParam("id",_opts.selectId)); }else{ _ztree.expandAll(true); } _dialog.dialog("open"); }else{ init(); } }; } }; |
使用方法
|
1 2 3 4 5 6 7 8 9 10 11 |
//参数json为{selectId:1,onSelect:function(node){}} selectId为选择的部门ID,窗口弹出来后就会选择,onSelect是点击选择按钮后的事件,node.id为选择的部门ID,node.name为选择部门的名称 //实例化插件对象 var plugin_org=new jgPlugin.org({ onSelect:function(node){ console.log(node); $("#field_use_org_name").textbox("setValue",node.name); $("#field_use_org_id").val(node.id); } }); //使用 plugin_org.show(); |
特此记录下,因为我知道以后肯定会经常用的

Comments are closed.