得写写我上个月都干了些啥,呵呵,我都不好意思说了,我又重写了一次IT系统,这是我在公司第5次写IT系统了,第4次可以查看我之前的博客 (IT管理系统)。
这次重写主要是我审美观提升了,这种东西一旦升上来就很难再降下去了,哈哈哈,我说最近都看不到美女了。
之前用 easyui 开发前端可以减轻我不少开发工作,框架集成了我所需要的组件,每种组件的使用方式都一样,所以懂一则全懂,但一直面对这样一成不变的界面,看久了,都觉得丑了。
现在的用户都是外貌派,也包括我,之前在帮公司找一些第三方平台,我也会优先使用那些界面比较好看的平台。
Bootstrap
我不断地告诉自己,对网页外貌要求要跟找女朋友的保持一致,很好,保持住这个想法,那让我来选一个好看的框架。
Bootstrap!是目前最受欢迎的前端框架,其实我在之前就接触了,给公司微信开发的网页都是用的 bootstrap。
一开始接触 bootstrap ,我还以为是跟 easyui 一样,集成大量组件,结果在 w3c 上看文档,都是介绍什么排版的,网格的,那些自带的组件也没啥用,连个日期选择、datagrid、树组件都没有,搞毛啊。。
可能我还没从 easyui 的阴影中,啊不,是模式中走出来。
经过一段时间的了解,我才明白 bootstrap 跟 easyui 是两种不同的东西,bootstrap 主要提供的是一套统一的css 样式,通过对每个标签定义的样式我也学到了一些排版的知识,像段落 p 标签就有下边距,标题 h 上下边距一样,这些细小样式的差别,会让我们看起来更舒服,这对我平常工作做 word 文档也是非常有帮助的。
那像我刚才说的日期选择、datagrid、树组件咋办呢?不用担心,有第三方插件!现在基于 bootstrap 样式开发的插件越来越多,你不怕找不到你想要的插件,就是需要你英文得好一点,为什么呢,以后会知道的。
AdminLTE
那直接用 bootstrap 来写后台喽,啊不,用 bootstrap 直接来写还是累了点,我找了基于 bootstrap 的轻量级后台模板 AdminLTE(AdminLTE主页),很不错的模板,比原生的 bootstrap 漂亮多了,还集成一些基本插件,而且还是免费的。
AdminLTE 也同样具备了后台应有模板,像登录模板、注册模板、个人模板、404模板、500模板、空白模板等,这些可以在下载后在 Examples 菜单里查看到。
里面的组件 Widgets 页面,不要以为是一些像 easyui 的组件,其实也是 AdminLTE 定义的一些 css 样式,像 box 样式,是里面最基础最常用的一个。里面的 js 插件除了 bootstrap 自带那模态窗、导航、下拉菜单外,其它就是集成一些有名的第三方插件,像 select2、CK Editor、iCheck、DataTables 等等。
现在的写法更多的是原生的前端开发模式了,在模板上挖坑然后填坑,在后台根据页面的样式把数据拼结成对应 html 代码就行了。之前我用 thinkphp 写的第4个IT系统,都是前台直接写 html ,后台直接返回 json 数据,很少用到 tp 的模板功能,现在得大量用到了。
说一下我之前也想学过更高级前端 Mvc 开发技术,像 angular ,可惜中文资料太少,研究了两天都看不太懂。
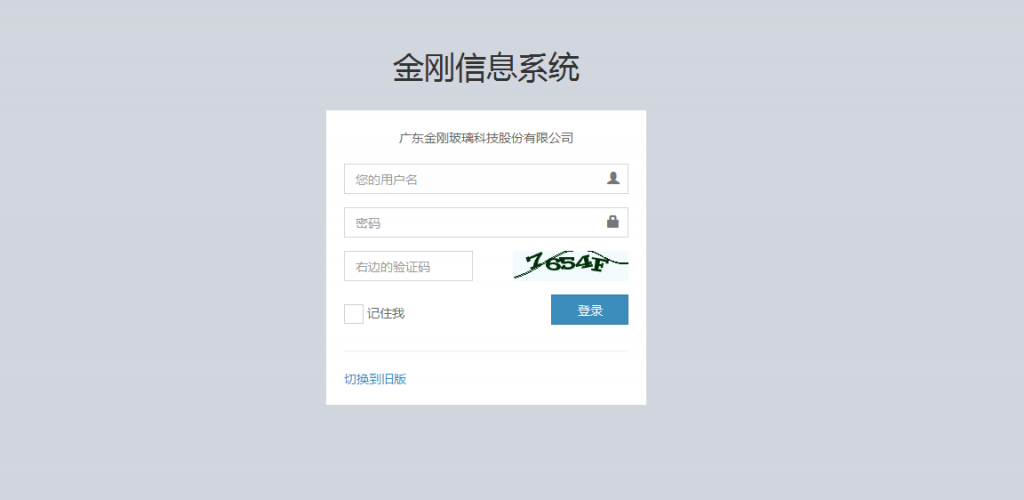
登录页面
这个登录页面非常容易,页面的把其中的英文字眼,改成自己的就搞定了。
插件我得添加个 jquery-validation 插件,这个插件主要用于验证输入框的,在登录页用于检验用户名、密码、验证码不能为空。用法可以查看它的主页(jquery-validation插件主页),全英文的,呵呵,这就是我上面说到的为啥需要英文好一点,当然这个插件在 w3c 也能找到中文文档,但后面涉及到的插件很多都找不到中文资料。
还有个 form 插件,这个可以将普通的 form 提交变成 ajax 提交,登录页中用到它的 ajaxSubmit 方法。(form 插件主页)
效果页面如下,验证码图片用的是 tp 自带的验证码类。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>登录 | 菜工IT系统</title> <!-- Tell the browser to be responsive to screen width --> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"> <!-- Bootstrap 3.3.5 --> <link rel="stylesheet" href="/Public/framework/adminlte/bootstrap/css/bootstrap.min.css"> <!-- Font Awesome --> <link rel="stylesheet" href="/Public/plugin/fontawesome/css/font-awesome.min.css"> <!-- Theme style --> <link rel="stylesheet" href="/Public/framework/adminlte/dist/css/AdminLTE.min.css"> <!-- iCheck --> <link rel="stylesheet" href="/Public/framework/adminlte/plugins/iCheck/square/blue.css"> </head> <body class="hold-transition login-page" > <div id="ie_alert" class="alert alert-danger" style="margin:10px;display:none">系统不支持IE浏览器,请使用更为高级的浏览器,例如火狐、谷歌浏览器或360、搜狗浏览器(极速模式)等更为先进的浏览器!</div> <div class="login-box"> <div class="login-logo"> 菜工IT系统 </div><!-- /.login-logo --> <div class="login-box-body"> <p class="login-box-msg">菜工IT科技有限公司</p> <form id="form_login" action="" method="post"> <div class="form-group has-feedback"> <input name="jg_login_user" type="text" class="form-control" placeholder="您的用户名"> <span class="glyphicon glyphicon-user form-control-feedback"></span> </div> <div class="form-group has-feedback"> <input name="jg_login_pwd" type="password" class="form-control" placeholder="密码"> <span class="glyphicon glyphicon-lock form-control-feedback"></span> </div> <div class="form-group"> <div class="row"> <div class="col-xs-6"> <input name="jg_login_verify" type="text" class="form-control" placeholder="右边的验证码"/> </div> <div class="col-xs-6 text-right"> <img id="img_verify" style="max-width:100%;" src="/index.php/Admin2/Login/verifyImg" /> </div> </div> </div> <div class="row"> <div class="col-xs-8"> <div class="checkbox icheck"> <label> <input id="test" name="jg_login_remeber" type="checkbox"> 记住我 </label> </div> </div><!-- /.col --> <div class="col-xs-4"> <button id="btn_login" type="submit" class="btn btn-primary btn-block btn-flat" data-loading-text="登录中..." autocomplete="off">登录</button> </div><!-- /.col --> </div> </form> <hr/> <a href="/index.php/Admin/index/index.html">切换到旧版</a><br> </div><!-- /.login-box-body --> </div><!-- /.login-box --> <script src="/Public/plugin/jquery/jquery-1.11.3.min.js"></script> <script> //判断是否是IE浏览器 if(!-[1,]){ $("#ie_alert").show(); } </script> <!-- Bootstrap 3.3.5 --> <script src="/Public/framework/adminlte/bootstrap/js/bootstrap.min.js"></script> <!-- iCheck --> <script src="/Public/framework/adminlte/plugins/iCheck/icheck.min.js"></script> <script type="text/javascript" src="/Public/plugin/validation/dist/jquery.validate.min.js"></script> <script type="text/javascript" src="/Public/plugin/validation/dist/localization/messages_zh.min.js"></script> <script> //jquery-validator 初始化,兼容bootstrap 样式 $.validator.setDefaults({ errorClass:'help-block', highlight:function(e,a){ $(e).closest(".form-group").addClass("has-error"); }, success:function(e,a){ $(e).closest(".form-group").removeClass("has-error"); $(e).remove(); }, errorPlacement:function(error,element){ var $group=$(element).closest(".form-group"); if($group.length>0){ var $col=$group.children("div").first(); if($col.length>0&&$col.attr("class").indexOf("col-")>=0){ $col.append(error); }else{ $group.append(error); } } } }); </script> <script src="/Public/plugin/form/jquery.form.min.js"></script> <script> //为了解决火狐刷新后退按钮不恢复禁用状态 $(window).on("beforeunload",function(){ }); $(function () { $("input[name='jg_login_user']").focus(); $('input').iCheck({ checkboxClass: 'icheckbox_square-blue', radioClass: 'iradio_square-blue', increaseArea: '20%' // optional }); //表单字段验证初始化 var validator=$("#form_login").validate({ rules:{ jg_login_user:"required", jg_login_pwd:"required", jg_login_verify:"required", }, messages:{ jg_login_user:"用户名不能为空,一般与OA账号一致", jg_login_pwd:"密码不能为空", jg_login_verify:"请填写右边的验证码", }, submitHandler:function(f){ $(f).ajaxSubmit({ url:"/index.php/Admin2/Login/validateLogin", beforeSubmit:function(){ $("#btn_login").button("loading"); }, success:function(r){ if(r.success){ window.location.href="/index.php/Admin2/Index/index.html"; }else{ $("#btn_login").button("reset"); $("#img_verify").trigger("click"); //console.log($("input[name='jg_login_verify']")); switch(r.data){ case 0: validator.showErrors({"jg_login_verify":r.message}); $("input[name='jg_login_verify']").select().focus(); break; case 1: validator.showErrors({"jg_login_pwd":r.message}); $("input[name='jg_login_pwd']").select().focus(); break; case 2: case 3: validator.showErrors({"jg_login_user":r.message}); $("input[name='jg_login_user']").select().focus(); break; } } }, dataType:"json" }); } }); //验证图片点击后重新获取验证码 $("#img_verify").on("click",function(){ $(this).attr("src","/index.php/Admin/Login/verifyImg?t="+new Date().getTime()); }); }); </script> </body> </html> |
页面代码登录时,后台返回下面的 json 结构
|
1 2 3 4 5 |
{ "success":false,//登录是否成功,成功就跳转到 "data":0,//登录失败时,代表失败类型 0 代表验证码 1 为密码 2跟3 为用户名 "message":"验证码错误"//错误信息 } |
如果这模板只是做为企业内部使用的话,最好把下面的网上资源修改一下
它的字体是加载网上的 fonts.googleapis.com 的字体,对于我来说根据没用,我换成了微软雅黑,所以最好在 dist/css/AdminLTE.min.css 第一行给注释掉。
它还加载了网上 code.ionicframework.com 跟 fontawesome 的图标,ionicframework 我还没听过,就把它删掉了,然后下载了 fontawesome ,把 css 链接改成本地的。
内容页
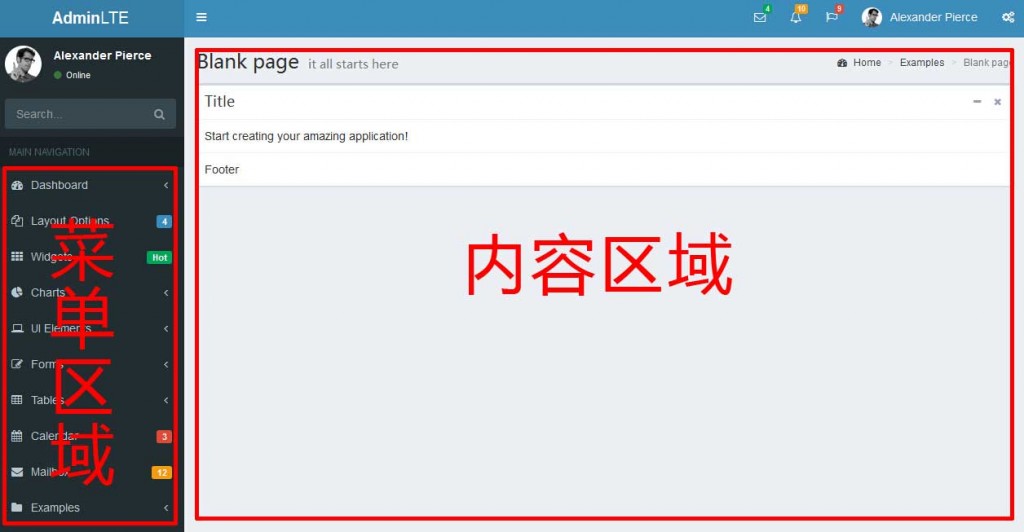
登录页搞定后,就是内容页了,这个以它的 Blank 空白模板为基础,因为这个模板里的代码是最干净的。
这模板需要挖坑的主要有两个地方,一个就是左边的菜单区域,一个就是内容区域。
菜单区域可以在模板查找 <!– sidebar menu: : style can be found in sidebar.less –> 这个注释
内容区域查找 <!– Content Wrapper. Contains page content –> 注释
其它的地方看情况删吧,我就把菜单区域上面的东西删了,跟右边控制区域(在上图看不到,这个是点右上角的按钮才显示出来的,注释为这个 <!– Control Sidebar –> )也删了。
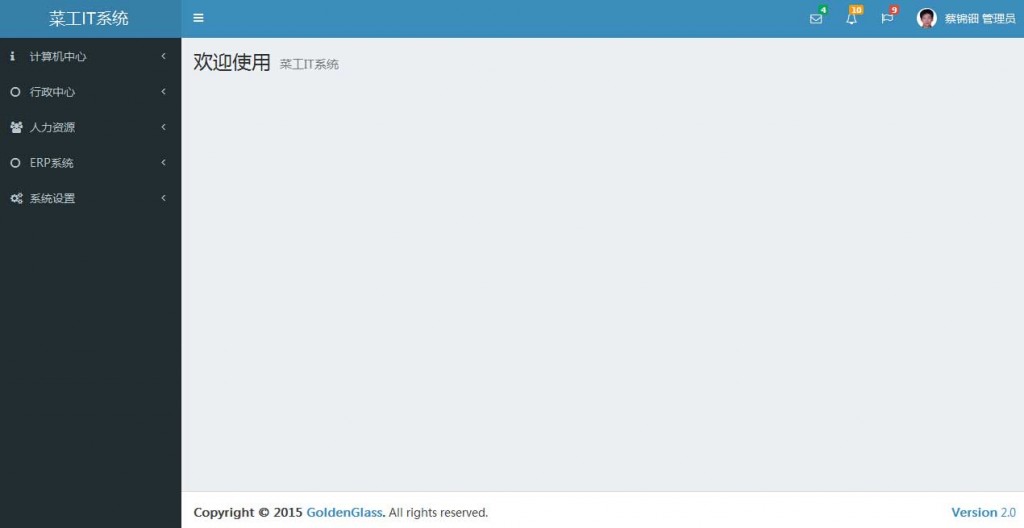
菜单区域的菜单需根据数据库的菜单动态生成 html ,这些菜单是一个多层次的数据,html 拼起来也有点复杂,我后面会另写一篇博客介绍一下。
内容区域一般来说都是写个 h1 的 title ,然后写个 box 样式的 div ,里面放个 table 。
效果页面如下
先写到这吧,关于这些 IT系统我后面还会继续更新的。