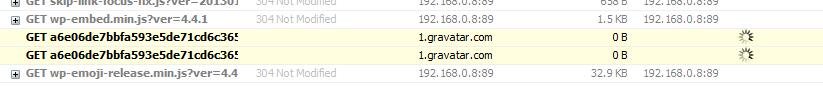
当我第一次打开wp时,页面标题一直在转圈,等了好久才停下来,本以为是不是第一次加载比较慢,但每个页面都是如此,用工具一查,是这两个资源拖后腿了。

在网上一查,才知道是 gravatar.com 被墙了,哎,中国就是伟大。网上的解决方法大都是修改functions.php文件,解决方法可以查看以下链接。
但后来我发现不知是不是wp更新版本了,像上面的解决方法,是不太正确的,加载的头像大了一倍。
我进行了对比,下面是没有对 functions.php 文件进行修改的图像标签
|
1 |
<img alt="" src="http://1.gravatar.com/avatar/a6e06de7bbfa593e5de71cd6c36551cf?s=26&d=mm&r=g" srcset="http://1.gravatar.com/avatar/a6e06de7bbfa593e5de71cd6c36551cf?s=52&d=mm&r=g 2x" class="avatar avatar-26 photo" height="26" width="26"> |
这个是 functions.php 文件添加解决方法后生成的图像标签
|
1 |
<img src="https://secure.gravatar.com/avatar/a6e06de7bbfa593e5de71cd6c36551cf?s=52&d=mm" class="avatar avatar-52" height="52" width="52"> |
可以看到图像 width 跟 height 大了一倍。应该是wp版本更新后,对头像图像的写法改变了,而上面的解决方法是针对以前的。
所以我,哈哈哈,换成这个,就是把 1.gravatar.com 换成 https://secure.gravatr.com
|
1 2 3 4 5 6 |
function get_ssl_avatar($avatar) { $avatar=preg_replace("/http:\/\/.+?\.gravatar\.com\//","https://secure.gravatar.com/",$avatar); return $avatar; } add_filter('get_avatar', 'get_ssl_avatar'); |

Comments are closed.