写一写我最近都干了什么,先捡捡这几天的吧,记忆还比较清晰,所以说当掌握一个新知识点后还是得花点时间写下博客,不是为了可以获得多少阅读量,是让自己以后忘了可以快速地从博客中找回来。
我这三天我用 WordPress 搭建了我自己的博客网站,之前我是在 cdsn 写的,也没啥人气。wp确实是一个很厉害的博客系统,让不懂代码的人很容易地就搭建了自己的博客,主题、插件都是一键安装,配置也都是可视化的。
我搭建这个博客也都是傻瓜式安装,基本上鼠标点来点去就完成了,有些细节方面就得修改一下代码,也都是一些没啥技术含量的代码。
加载慢
这个是由于wp用的头像资源网站被墙了导致我们的头像图片一直无法加载,导致页面一直转圈。
主题
话说主题是我选得最久的,我选了两天,本来一直在国内网站找,找来找去都不合我意,我的要求也不高,主要简洁大方,稍微能张显点个性就好了,有些入得眼的就要收费的,免费的又很多细节的东西不好。
后面我就在wp后面的主题里面选,不过由于被墙了,所以全部都看不到图片,按网上都的修hosts也解决不了,就不管了,一个一个点,很明显的,国外的主题风格感觉就是不一样,是我喜欢的简洁风,重点都是免费的,最后选了现在这个主题 Sydney,大体上非常符合我的要求(效果可以看我的博客页面),首页大图加大标题,可以稍微张显我的性格,下面的博客列表也是很简洁。

就它了,这个主题提供的设置还是非常多的,需要修改代码的就一些英文改成中文的地方。
例如:
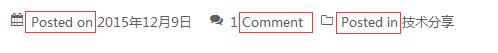
1、博客列表,每篇博客的信息显示

2、博客内容页,评论区

3、还有内容页中,因为我这个是我自己一个人的博客,所以作者用户名就没必要显示了
![]()
可以在后台 主题 -> 编辑 中进行代码的修改,当然如果在本地的话,我推荐去目录修改。
解决博客信息英文跟用户名的问题
文件路径:web根目录\wp-content\themes\sydney\inc\template-tags.php
找到67行 sydney_posted_on 这个函数,按下面所示代码进行修改,后面那个阅读量的,是得结合 WP-postviews 插件的,那个css样式 views-links 也是自己 在style.css里面添加的
|
67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 |
function sydney_posted_on() { $time_string = '<time class="entry-date published updated" datetime="%1$s">%2$s</time>'; if ( get_the_time( 'U' ) !== get_the_modified_time( 'U' ) ) { $time_string = '<time class="entry-date published" datetime="%1$s">%2$s</time><time class="updated" datetime="%3$s">%4$s</time>'; } $time_string = sprintf( $time_string, esc_attr( get_the_date( 'c' ) ), esc_html( get_the_date() ), esc_attr( get_the_modified_date( 'c' ) ), esc_html( get_the_modified_date() ) ); $posted_on = sprintf( //_x( 'Posted on %s', 'post date', 'sydney' ), 为了去掉posted on _x( ' %s', 'post date', 'sydney' ), '<a href="' . esc_url( get_permalink() ) . '" rel="bookmark">' . $time_string . '</a>' ); //去掉文章作者 /*$byline = sprintf( _x( '%s', 'post author', 'sydney' ), '<span class="author vcard"><a class="url fn n" href="' . esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ) . '">' . esc_html( get_the_author() ) . '</a></span>' );*/ //echo '<span class="posted-on">' . $posted_on . '</span><span class="byline"> ' . $byline . '</span>';去掉文章作者 echo '<span class="posted-on">' . $posted_on . '</span>'; $categories_list = get_the_category_list( __( ', ', 'sydney' ) ); if ( $categories_list && sydney_categorized_blog() ) { //printf( '<span class="cat-links">' . __( 'Posted in %1$s', 'sydney' ) . '</span>', $categories_list );去掉posted in printf( '<span class="cat-links">' . __( ' %1$s', 'sydney' ) . '</span>', $categories_list ); } //在文章详情也显示评论数量 //这是原来的if( ! is_single() && ! post_password_required() && ( comments_open() || get_comments_number() ) ) { if (! post_password_required() && ( comments_open() || get_comments_number() ) ) { echo '<span class="comments-link">'; //comments_popup_link( __( 'Leave a comment', 'sydney' ), __( '1 Comment', 'sydney' ), __( '% Comments', 'sydney' ) );//换成中文的评论 comments_popup_link( __( '去评论', 'sydney' ), __( '1 条评论', 'sydney' ), __( '% 条评论', 'sydney' ) ); echo '</span>'; } //添加阅读量 if(function_exists("the_views")){ echo '<span class="views-links">'; the_views(); echo '</span>'; } } |
解决评论区的中文
文件路径:web根目录\wp-content\themes\sydney\comments.php
在28行按下面所示代码修改
|
28 29 30 31 32 33 |
<?php //printf( _nx( 'One thought on “%2$s”', '%1$s thoughts on “%2$s”', get_comments_number(), 'comments title', 'sydney' ), //中文化 printf( _nx( '“%2$s” 有 1 个评论', '“%2$s” 有 %1$s 个评论', get_comments_number(), 'comments title', 'sydney' ), number_format_i18n( get_comments_number() ), '<span>' . get_the_title() . '</span>' ); ?> |
主题字体
还有一点,这主题默认是使用外国字体,但对我们汉字来说没用,都变成宋体了,我最喜欢的还是微软雅黑,设置这个也是非常简单的,在主题自定义中 Fonts 菜单里在 Body 跟 Heading 中的 font family 前面添加 '微软雅黑',
微信上显示异常
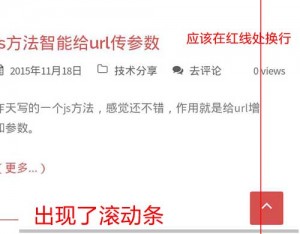
后来发现在微信打开后会出现一点小小的异常,就是上面说到的博客日期,分类区域信息过长的话,比如我加上了postviews阅读量字段的话,就会导致页面出现横向滚动条,如下图所示,在手机其它浏览器不会,就是在微信里面才会。

那怪微信喽?!当然不是,微信怎么可能有错呢。后来经过我研究,可以在主题的 style.css 文件里进行修改
文件路径:web根目录\wp-content\themes\style.css
在1202行按下面所示代码修改
|
1202 1203 1204 1205 1206 1207 1208 1209 1210 1211 1212 1213 1214 1215 1216 1217 1218 1219 1220 1221 1222 1223 1224 1225 1226 1227 1228 1229 1230 1231 1232 1233 1234 1235 1236 1237 1238 1239 |
/*以下注释的为解决在微信中查看评论、分类过长的会导致窗口出现横向滚动条*/ .hentry .meta-post span { position: relative; padding-left: 20px; margin-right: 18px; /*以下为新增的*/ display: inline-block; } /*以下为原来存在的 .hentry .meta-post .cat-links { display: inline-block; } */ .hentry .meta-post span:before { position: absolute; left: 0; /*这是原来的值,以下4xp是新增的top: 1px;*/ top: 4px; font-family: "FontAwesome"; line-height: normal; } .hentry .meta-post span.posted-on:before { content:"\f073"; } .hentry .meta-post span.byline:before { content:"\f007"; } .hentry .meta-post span.comments-link:before { content:"\f086"; } .hentry .meta-post span.cat-links:before { content:"\f114"; /*原来存在的top: 4px;*/ } /*以下是新增的阅读量图标,这个是结合上面提到的阅读量图标 views-links样式*/ .hentry .meta-post span.views-links:before { content:"\f06e"; } |
Firefox浏览器上显示异常
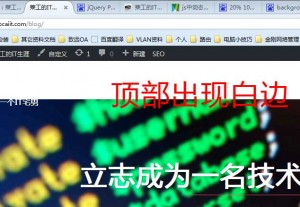
在火狐浏览器上,在首页一半的地方,就是页面不滚动到顶部的位置上刷新后,第二张封面大图就会出现顶部白边,如下面图所示。

在其它浏览器均不会出现这个现象,但我最喜爱的就是 firefox 了,我是无法忍受我天天使用的浏览器,显示我的博客出现异常的,我无法容忍!
经过我的研究,我发现了,是这个 background-position 属性的原因,这个是在 scroll 滚动事件中动态地修改。

其实它的背景图样式已经设置了 background-attachment: fixed 属性的了,这个 background-position 再这样设置我感觉是多此一举,我想会不会是为了不兼容 background-attachment 属性的浏览器吧。
那我干脆把这个事件给它删掉。
文件路径:web根目录\wp-content\themes\sydney\js\scripts.js
找到56行,注释掉其中的 scroll 绑定事件,如下面所示代码
|
56 |
!function(n){var t=n(window),e=t.height();t.resize(function(){e=t.height()}),n.fn.parallax=function(o,r,i){function u(){var i=t.scrollTop();l.each(function(t,u){var l=n(u),f=l.offset().top,s=a(l);i>f+s||f>i+e||l.css("backgroundPosition",o+" "+Math.round((l.data("firstTop")-i)*r)+"px")})}var a,l=n(this);l.each(function(t,e){$element=n(e),$element.data("firstTop",$element.offset().top)}),a=i?function(n){return n.outerHeight(!0)}:function(n){return n.height()},(arguments.length<1||null===o)&&(o="50%"),(arguments.length<2||null===r)&&(r=.1),(arguments.length<3||null===i)&&(i=!0)/*解决firefox浏览器显示异常,t.bind("scroll",u).resize(u),u()*/}}(jQuery); |
列表导航显示异常
又发现主题显示的一个异常,就是在列表分页处,当窗口缩小时或者用手机看时,就不见了。

本来想去 style.css 修改一下样式,但经过一番研究,才发现这应该是这个主题代码的一个小 bug,我看了它的 home.php 文件,里面的分页导航用的是 the_posts_navigation 这个函数,我在 template-tags.php 找到这个函数,但很奇怪,它里面定义的是英文,可我这里显示的是中文,这不应该呀,然后我又试了在这个函数里加减一些东西后刷新看看,居然没影响!
我回到 home.php 用反射查看该函数是哪个文件的(如何用反射查看函数所在文件我会在后面的博客写到),居然是在 wp-includes\link-template.php 文件,是 wp 自带的。。难怪了。
所以我大胆地猜想,这个主题它应该当初对这个函数起错名了,以它的命名规则,这个函数应该是 sydney_posts_navigation 这样的,结果跟 wp 的冲突了,把名字改过来就解决了。

不过我不太喜欢这样的分页导航,以我的习惯,向后翻页应该放在右边,前翻页放在左边,这个也看不到多少页,没法直接点击跳转到哪页,所以我干脆把用成 wp 自带的分页函数 the_posts_pagination ,如下所示
|
25 26 27 28 |
<?php the_posts_pagination(array( 'prev_text' => '上一页', 'next_text' => '下一页' ) ); ?> |
就变成下面这个样子了。

我再进一步优化样式,在 style.css 里面增加以下样式
|
1 2 3 4 5 6 7 8 |
/*以下两个样式是优化分页样式的*/ .navigation.pagination{ text-align: center; margin-bottom: 20px; } .navigation.pagination > .nav-links > .page-numbers{ margin-right:5px; } |
就变成下面所示,好,我满意了。

修改博客导航方向
我对于审美细节方面的要求可能还是比较挑剔的,最近又让我找到主题不满意的地方了,就是博客内容页评论区上面这个前后篇的导航,按我的习惯,应该是日期新的前一篇博客在左边,旧的在右边,要这主题是相反的,难道外国人的习惯跟我不同,算了,我还是得改一下。

这个很容易修改,打开 template-tags.php ,在54行,就是在 sydney_post_navigation 这个函数里进行修改。
|
53 54 55 56 57 58 59 |
<?php //previous_post_link( '<div class="nav-previous"><i class="fa fa-long-arrow-left"></i> %link</div>', '%title' ); //next_post_link( '<div class="nav-next">%link <i class="fa fa-long-arrow-right"></i></div>', '%title' ); //将前后篇博客导航更改方向 previous_post_link( '<div class="nav-next">%link <i class="fa fa-long-arrow-right"></i></div>', '%title' ); next_post_link( '<div class="nav-previous"><i class="fa fa-long-arrow-left"></i> %link</div>', '%title' ); ?> |
嗯~~~这样看起来就舒服多了

主题方面这样稍做修改就可以满足我对审美的小小要求了。
插件
代码高亮插件
选好主题后,感觉豁然开朗,接下就是把博客移过来,移过来后才发现我少了一个最重要的东西,代码高亮插件。
这儿我推荐 Crayon Syntax Highlighter !
一开始我是用 SyntaxHighlighter Evolved 这个的,话说这个用起来也不是很方便,得在文本模式下用[php]这样把代码包裹起来,但这个倒不是我放弃它的最重要的理由,最重要的是用了非自带的主题后,就显示错行了,如下图所示,第1行的代码变到下面去了。

虽然可以在设置里选成2.x的版本,不过2的样式不适合我的审美观,最终放弃这个插件。
后来遇到 Crayon 这个插件,简直就是相见恨晚!
首先,它有中文支持的,而且它不用在文本模式下编辑,在编辑窗口就有按钮 ![]() ,点开后,全中文支持。
,点开后,全中文支持。
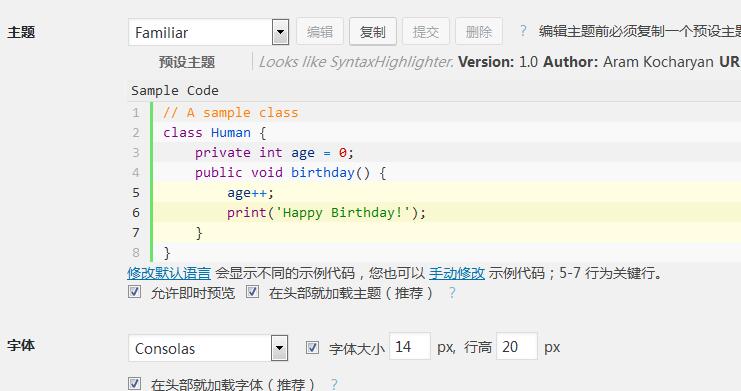
它默认的样式是不怎么好看,可以在设置-Crayon设置界面进行自定义,下面是我喜欢的样式。

此插件选项很多,可以支持换行,设置起码行号,展开折叠。。。目前都满足我想到想不到的功能。
对于这个插件,我只能说两个字,完美!
删除Google字体
一开始在本地打开搏客时,总感觉慢,除了上面提到头像图像导致的慢外,感觉还是得转几下圈圈才加载好,一查看,才知道wp默认加载了在远了fonts.googleapis.com 的字体,对于我们中华儿女来说,微软雅黑才是我们最佳选择。
插件里找到这两个,我用的是第一个 Remove Google Fonts References ,右边我那个我用了没效果。后台是没加载,但前台页面还是有加载

阅读量插件
对于我这种人气单薄的博客来说,也只能靠点阅读量来安慰一下自己了,wp默认是没有这个功能的,需要自己装插件。
那首选就是 WP-Postviews 了,网上也有说不用插件修改代码就能实现,但我还是喜欢用插件,不过要在页面上显示出来,还是得去加代码,the_view() 这个方法,得加到你需要显示的地方去,我在上面template-tags.php 文件修改中也有提到加在哪里。
插件的设置我只改了这个,其它都是默认的。

SEO插件
最后就是这个seo了,wp所有页面都不带 descriptions,keywords 这些 meta 标签的,虽然我也不指望能靠博客赚取广告费,但我还是希望可以可能让更多人看到我写的东西。
我用的是 All in one seo 插件,很重要的一点,它有中文支持界面,搜索插件时,它显示的是 多合一SEO集 ,我还以为怎么有国产的插件这么火。
具体seo优化的还是搜索一下网上的资料,因为我对seo的优化的知识也不是很好。我就是在每个博客里提取出关键字放在 keywords,然后写个50字以内的文章摘要放在 descriptions,然后就是祈求百度把我收了吧~~~~