最近的网站中使用到easyui的combobox控件,感觉它还是有一些不太满足我的需求的。
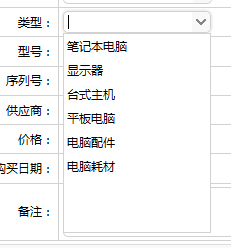
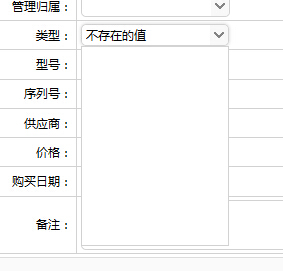
比如这个,类型这个下拉列表字段,我输入了一个类型里不存在的值后,然后我继续填其它的信息,提交时,表单就直接把这个“不存在的值”当成类型的 value 提交了,结果就出错了,因为我的后台是接收类型的 id 值的。


所以我需要如果用户输入了一个不存在的值后,鼠标点击其它地方后,自动把值清除了。
我给 combobox 添加一个 blur 默认事件,当失去焦点时,判断它的值是否为空,或者它的值跟文本如果是一样的话,就清除控件的值
|
1 2 3 4 5 6 7 8 9 10 |
if($.fn.combobox){ $.fn.combobox.defaults.inputEvents.blur=function(){ var combo=$(this).closest(".combo").prev();//因为它是隐藏本来的元素,创建easyui的元素,所以得先找到我定义的那个combobox var value = combo.combobox("getValue");//取得combobox的值 var text = combo.combobox("getText");//取得combobox的文本 if (!value ||text == value) { combo.combobox("clear"); } }; } |
还有一个问题,combobox 的默认过滤方式都是按这样的,比如笔记本电脑,你输入“电脑”,查询不到,你必须按它的顺序,输入“笔”才查询到。
我改了combobox默认的filter事件。
|
1 2 3 4 5 6 |
if($.fn.combobox){ $.fn.combobox.defaults.filter = function(q, row){ var opts = $(this).combobox('options'); return row[opts.textField].indexOf(q) >-1; }; } |
还有一个问题,就是比如我设置 mode 为 remote 的话,就是填写关键字后向服务器查询数据,但当你打空格时,这个控件也会向服务器发送,所以我要过滤掉关键字两边的空格
|
1 2 3 4 5 6 7 |
if($.fn.combobox){ $.fn.combobox.defaults.onBeforeLoad=function(param){ if($.trim(param.q).length<=0){ return false; } }; } |