列表List组件
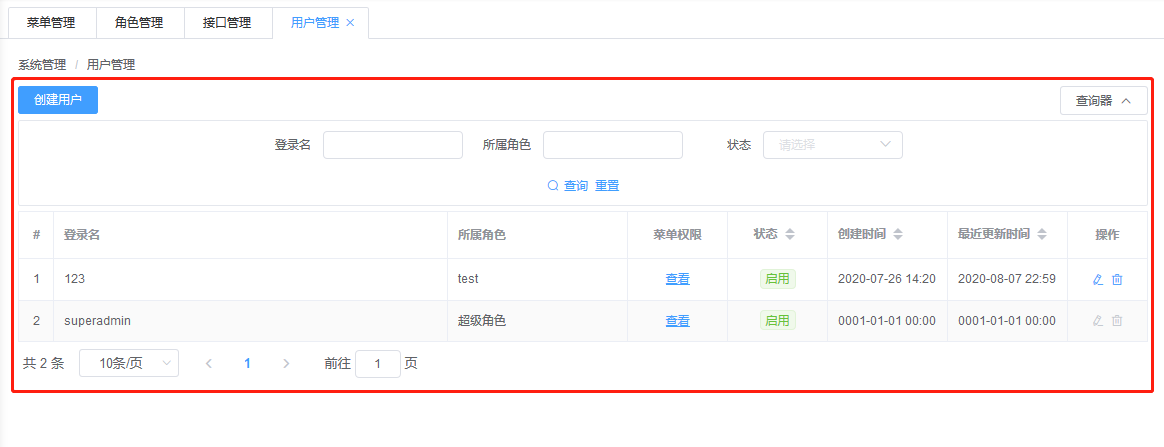
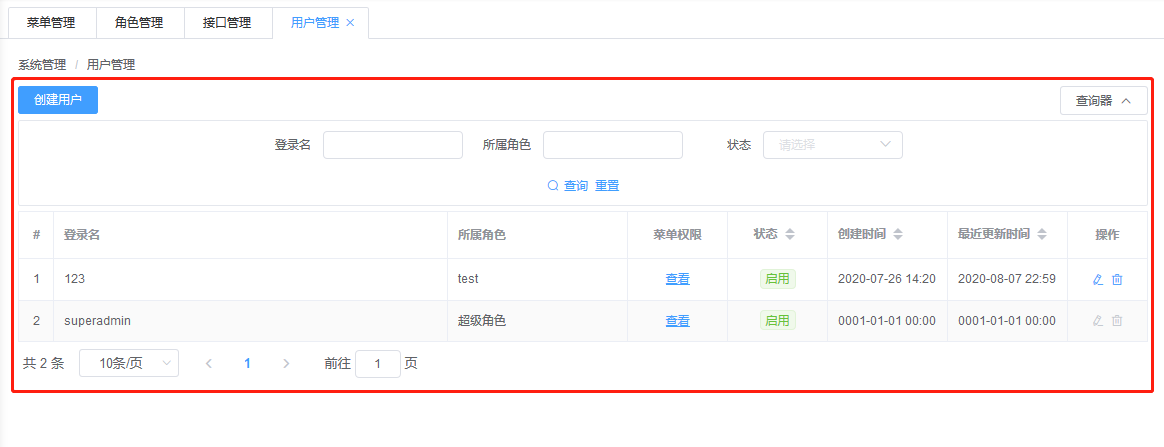
组件效果如下图红圈部分,基于element-ui的el-table组件进行封装的,加了很多日常使用的属性及方法

属性
| 参数 | 说明 | 类型 | 默认值 |
|---|
| idKey | 列表数量的id值 | string | undefined |
| checkboxFixed | 列表的复选框是否固定在左侧 | boolean | true |
| disabled | 是否禁用列表 | boolean | false |
| unit | 单位名称,会影响里面一些操作提示文本 | string | 记录 |
| tableMaxHeight | 里面table的最大高度,超过后会出现坚向滚动条 | string/number | undefined |
| showToolbar | 是否显示工具栏,也就是查询器按钮那一行内容 | boolean | true |
| showIndex | 是否显示序号 | boolean | false |
| indexColumnWidth | 当显示序号时,序号列的宽度 | string | 35px |
| showQuery | 是否显示查询器按钮及查询框 | boolean | false |
| queryButtonText | 查询按钮的文本 | string | 查询 |
| expandAllRow | 当有树型数据或有expand的行时,是否展开所有行 | boolean | false |
| queryLabelWidth | 查询框里面的查询条件标签的宽度 | string | 70px |
| expandQuery | 是否展开查询器功能 | boolean | true |
| queryParams | 查询参数 | object | {} |
| beforeQuery | 查询前调用的函数 | function | undefined |
| localSort | 是否开启本地排序,开启后,点击列名排序时,不会发起远程排序 | boolean | false |
| page | 是否启用分页功能 | boolean | true |
| pageLayout | 分页布局结构,具体可查看elementui的分页组件 | string | total, sizes, prev, pager, next, jumper |
| border | 是否显示全边框 | boolean | true |
| showCheckbox | 是否显示复选框 | boolean | false |
| orderField | 默认排序的字段 | string | |
| orderDesc | 默认排序的方向 | string | null |
| showSummary | 是否在table底部显示汇总行 | boolean | false |
| localDelete | 是否启用本地删除功能,开启后,不会调用接口 | boolean | false |
| deleteConfirmText | 删除数据时的确认提示文本 | string | undefined |
| confirmOnDelete | 删除前是否进行提示确认 | boolean | true |
| deleteHelpMessage | 删除帮助文本,会加在deleteConfirmText后面 | string | |
| getDataFunc | 接收一个查询条件的json对象,然后返回promise的函数,resolve的数据必须有一个字段为data的数组,此属性如果有设置,则getListFunc、getPageListFunc、getPageListWithSummaryFunc函数都不起效 | function | null |
| getListFunc | 接收一个查询条件的json对象,然后返回promise的函数,resolve的数据必须有一个字段为data的数组,当page为false时,会使用此函数去获取数据 | function | null |
| getPageListFunc | 接收一个查询条件的json对象,然后返回promise的函数,resolve的数据必须有一个字段为data的对象,里面有一个list的数组跟一个total字段,当page为true时,会使用此函数去获取数据 | function | null |
| deleteFunc | 接收一个id值,返回promise的函数,resolve的数据,reject最好有一个message字段 | function | null |
| deleteBatchFunc | 接收一个ids数组,返回promise的函数,resolve的数据,reject最好有一个message字段 | function | null |
事件
| 事件名 | 说明 | 参数 |
|---|
| check-change | 当列表复选框勾选时 | array |
| deleted | 数据删除后 | |
方法
| 方法名 | 说明 | 参数 |
|---|
| getData | 获取数据,传入的参数会设置了初始化查询参数 | object |
| reload | 刷新列表 | |
| setData | 设置列表数据 | array |
| setInitParams | 设置初始化查询参数 | object |
| query | 查询 | object |
| resetQuery | 重置查询条件,并进行查询 | |
| clear | 清空数据 | |
| getCheckedRows | 获取勾选的行数据 | |
| delete | 删除数据 | object |
| deleteBatch | 批量删除数据 | array |
| add | 往列表添加数据 | object |
| loading | 设置是否显示加载状态 | boolean |
Slots
| 位置名 | 说明 |
|---|
| toolbar-left | 工具栏左侧 |
| toolbar-right | 工具栏右侧 |
| column | 列表里面的列,主要用el-table-column,用法参考跟elementui的el-table组件的说明 |
| query | 查询框里面,主要用填充查询条件字段 |