# 菜单配置
前端的菜单完全是由后端数据动态生成,而对应的前端文件只需按照路径结构创建就可以关联起来。
例如我创建一个系统管理的一级菜单(路径值为sys),然后在此菜单下创建用户管理的二级菜单(路径值为user)。
那前端创建用户管理的页面时,需在pages目录下先创建sys目录,然后在此目录下再创建user目录,在此目录下再创建index.vue,就是路径/sys/user对应前端的/pages/sys/user/index.vue文件
改进优化
这个菜单方面我进行过改进优化,应该说之前是为实现多页面标签的功能,结果把框架一些核心代码修改,结果发现可以节省了不少无用的文件代码。
之前如果要创建出无限级的子菜单的话,需要在每个父菜单目录创建一个包括router-view的index.vue文件,现在完全不用了,只需创建好对应的目录结构就行了。
可支持无限级子菜单,只需按上面所说的创建对应的目录结构即可。

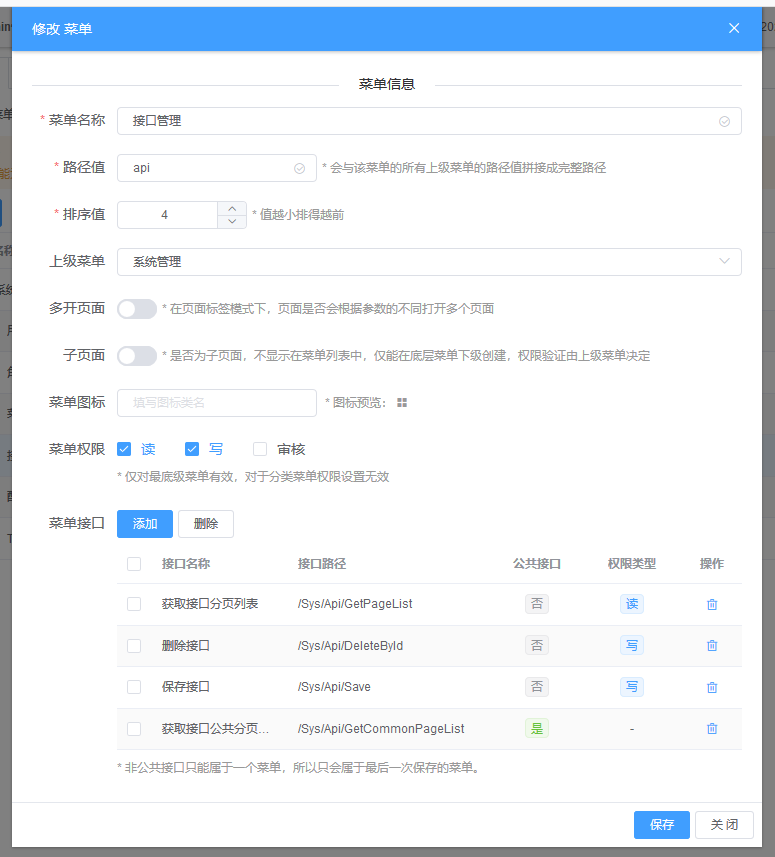
子页面功能:某个页面不需要出现在菜单导航栏中,页面的权限验证由上级菜单决定,仅能在底层菜单下级创建。
多开页面:在多页面标签模式下,页面是否可以根据参数的不同打开多个页面,如果开启的话,那么
/sys/user?a=test跟/sys/user会出现两个标签页。菜单权限:此菜单在角色管理的菜单分配中所具有的权限。
菜单接口:这个菜单下所对应的的接口,例如用户有接口管理菜单的读权限,没有写权限,那用户只能访问菜单接口里面的所有类型为读的接口,写的接口无权访问。