# 修复的Bug
虽然 element-ui 组件库已经完善得很好了,但我在使用的过程中,也是遇到不少小Bug,以下我列出我解决的一些Bug,还有一些未解决的Bug。
# el-table在切换选项卡后fixed列底部出现小方格

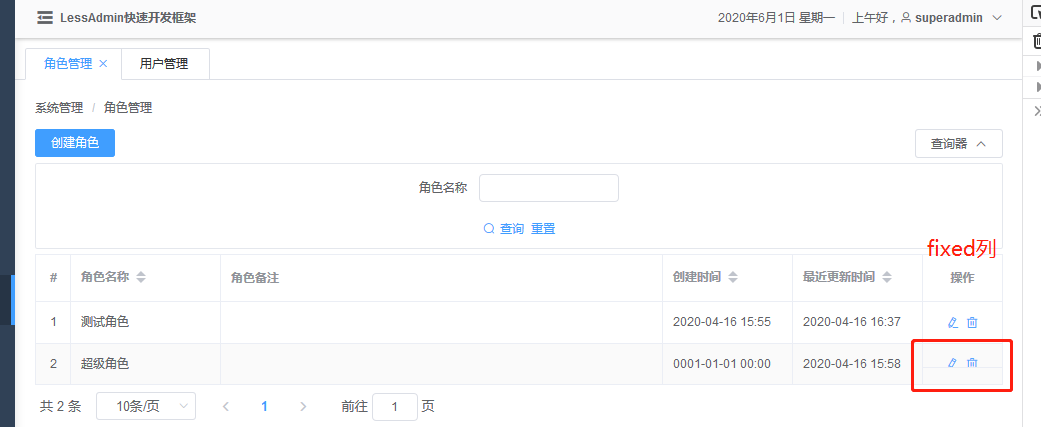
就是某一列我用了fixed固定,然后我切换到其它标签页,再切换回来,发现固定列的底部就出现了17px的方格,17px这个尺寸,我一下就知道是跟滚动条有关的,如果table的横向列不出现滚动的话,就会出现我这个bug,如果会出现滚动条的话,就不会出现这个bug。
# el-table的复选框列在谷哥浏览器出现... 省略号
如上图所示,在谷哥浏览上就会出现省略号,出现的原因主要是因为列的宽度不够,把列宽度调大也能解决,但有时列的内容很紧张,我确实不想给复选框太大的宽度,那可以加以下的样式。
.el-table .el-table__row .el-table-column--selection .cell {
text-overflow: unset;
padding-left: 10px;
}