地图Map组件
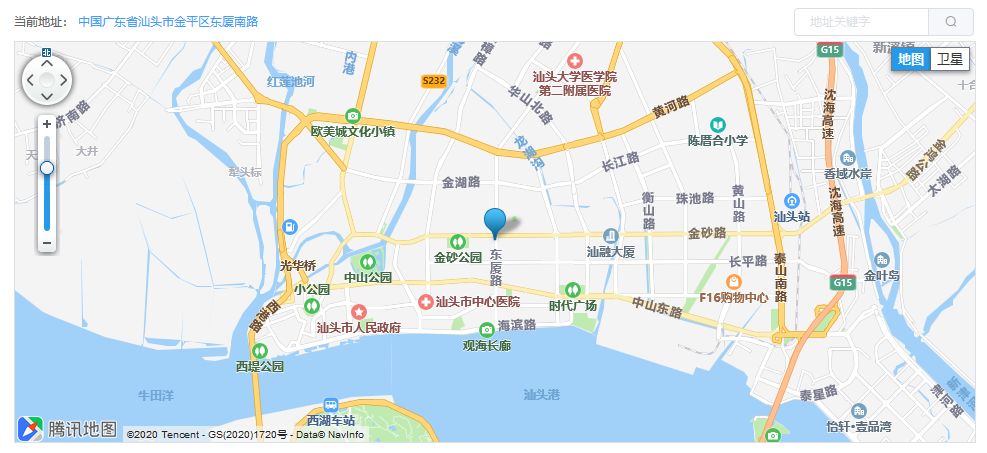
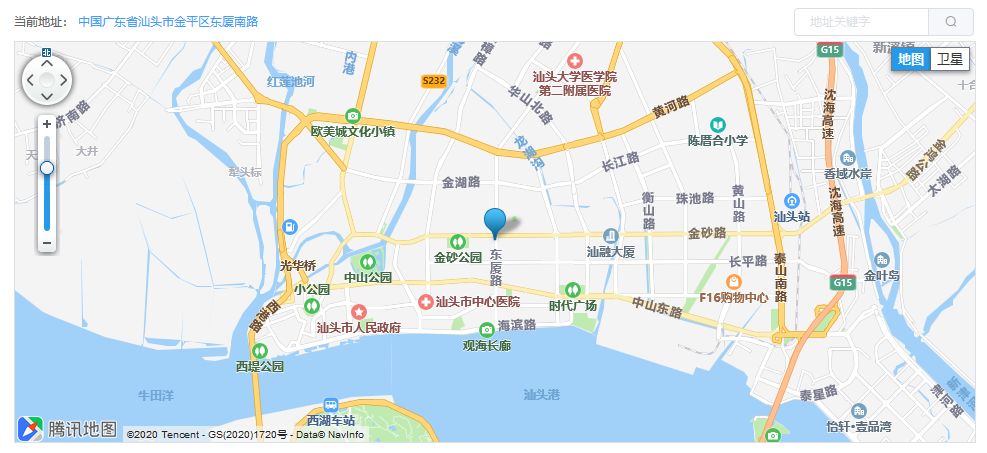
这是基于腾讯的地图组件,如下图所示

属性
| 参数 | 说明 | 类型 | 默认值 |
|---|
| width | 地图宽度 | string | 100% |
| height | 地图高度 | string | 400px |
| selectable | 是否可选择地点 | boolean | true |
| initCenterLocation | 初始中心坐标点 | boolean | undefined |
| initZoom | 初始缩放比例 | number | 11 |
| rules | 表单的验证规则 | object | |
事件
| 事件名 | 说明 | 参数 |
|---|
| created | 当表单被调用create方法打开后,会传入窗口的data数据 | object |
| edited | 当窗口被调用edit方法打开后,会传入窗口的data数据 | object |
| detailed | 当窗口被调用detail方法打开后,会传入窗口的data数据 | object |
| data-got | 当获取详情数据后 | object |
| saved | 当数据保存后 | |
方法
| 方法名 | 说明 | 参数 |
|---|
| setLocation | 设置坐标位置 | {lat,lng} |
| getLocation | 获取地图上的当前坐标点 | object |
| getAddress | 获取地图上的当前坐标点的地址文本 | number |
| search | 搜索地址 | string |
| goCenter | 移至当前坐标中心 | |
| goLocalCity | 获取当前城市,并移至中心 | |
地图对话框
这是在Dialog里面嵌套了一个地图组件,基本用法跟上面一样
属性
| 参数 | 说明 | 类型 | 默认值 |
|---|
| title | 对话框标题 | string | 地图 |
| selectable | 是否可选择地点 | boolean | false |
事件
| 事件名 | 说明 | 参数 |
|---|
| selected | 点击选择按钮时 | object |
方法
| 方法名 | 说明 | 参数 |
|---|
| setLocation | 设置坐标位置 | {lat,lng} |
| getAddress | 获取地图上的当前坐标点的地址文本 | number |
| search | 搜索地址 | string |
| goLocalCity | 获取当前城市,并移至中心 | |